 |
Pertama-tama, kita harus masuk ke menu Setelan - Komentar, pada menu Siapa yang Bisa Berkomentar? pilih Siapa pun, kemudian menu Penempatan Form Komentar dipilih yang Disemat di bawah entri. Gambarnya ada seperti di bawah :
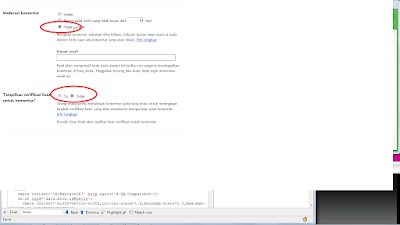
Dari bagian itu, terus geser hingga bawahnya sampai ketemu menu Moderasi Komentar, pilih Tidak pernah, agar ketika pembaca langsung komentar langsung bisa dia baca sendiri tanpa menunggu kita harus approve dulu, dari pada capek kan ya, heheee....yang penting jangan SPAM aja, heu.... Kemudian lanjut menu bawahnya ada menu Tampilkan verifikasi data untuk komentar? pilih yang tidak agar komentar langsung cespleng....loh?? maksudnya biar lancar gitu :D
Kemudian masuk ke menu Rancangan - Edit HTML - dan kemudian centang Expand Template Widget.
Setelah itu pada kolom edit, cari "<data:blogTeamBlogMessage/>" , kalau ketemu banyak tulisan kayak gitu, biasanya yang dipakai cuma yang paling atas aja kok :). Di bawah tulisan tersebut, silahkan copy paste script di bawah ini :
Setelah copas di atas, sekarang edit tulisan merah (blogID), dengan blogID kalian sendiri. Kalau belum tahu blogID dimana, liat pada "address bar", disitu kan ada tulisan http://www.blogger.com//....dst sampai ketemu "blogID=", nah di belakang tulisan itulah blog ID kalian.<div style='margin-bottom:5px'>
<a expr:href='"http://www.blogger.com/comment.g?blogID=blogID&postID=" +data:post.id+ "&isPopup=true"' onclick='javascript:window.open(this.href,"bloggerPopup","toolbar=0, location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;' title='Popup Window Komentar'>
<b style='border:1px solid #c0c0c0; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; padding:2px 10px; color:#333333; background-color:#f6f6f6;'>Klik Disini bila kotak komentar tidak muncul</b></a></div>
Setelah itu semua dilakukan, silahkan klik tombol SIMPAN TEMPLATE dan kemudian lihat blog ada, kemudian buka salah satu artikel, setelah itu lihat di bagian komentar, Saya doakan semoga sudah ada Form Komentar Klasik yang user friendly.
Silahkan berkomentar kalau ada apa2. :)
Selamat mencoba dan Semoga sukses...
Kediri, 31 Desember 2011
Danang Mirawanto



No comments:
Post a Comment